하아....티스토리..
본문의 가로폭 넓히기
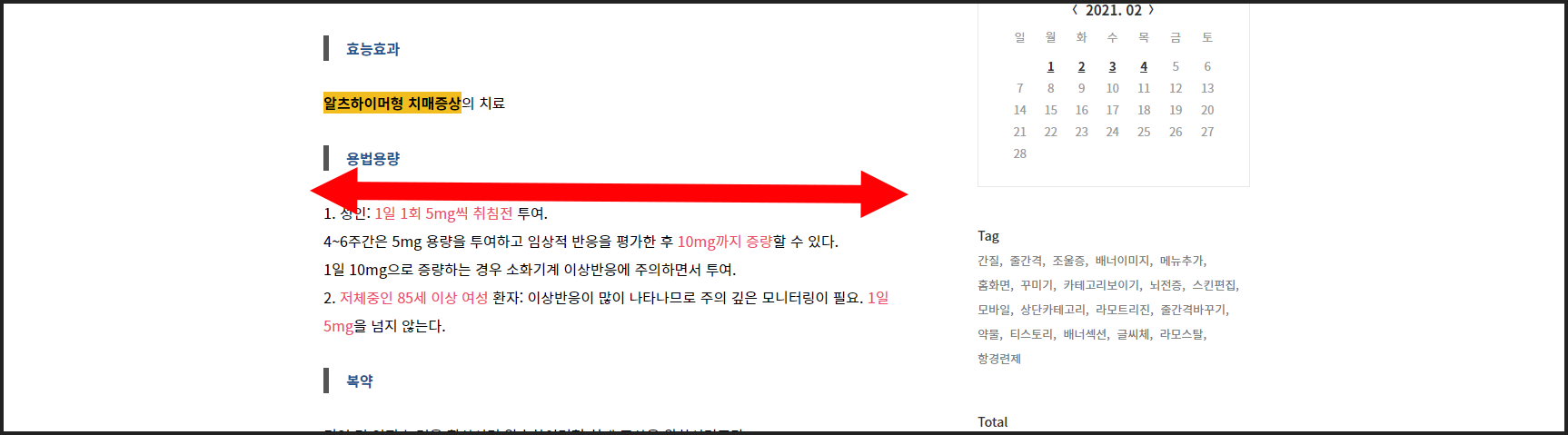
PC에서 보면 본문 영역의
가로가 좁아 답답해 보였다.
좀 더 시원하게 보고 싶었다.
(오디세이(Odyssey) 반응형 스킨)


설정에 들어간다.

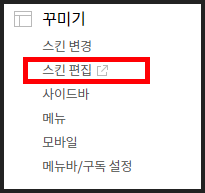
꾸미기의 [스킨편집]을 고른다.

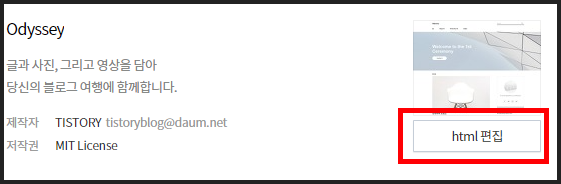
html 편집을 누른다.

CSS에 들어간다.

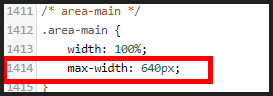
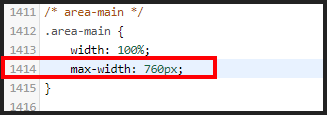
area-main을 찾는다.
오디세이 스킨에서는
1414번째 줄이다.
max-width: 640px의 숫자를 바꾼다.

여러가지로 해보다가
760px로 했더니
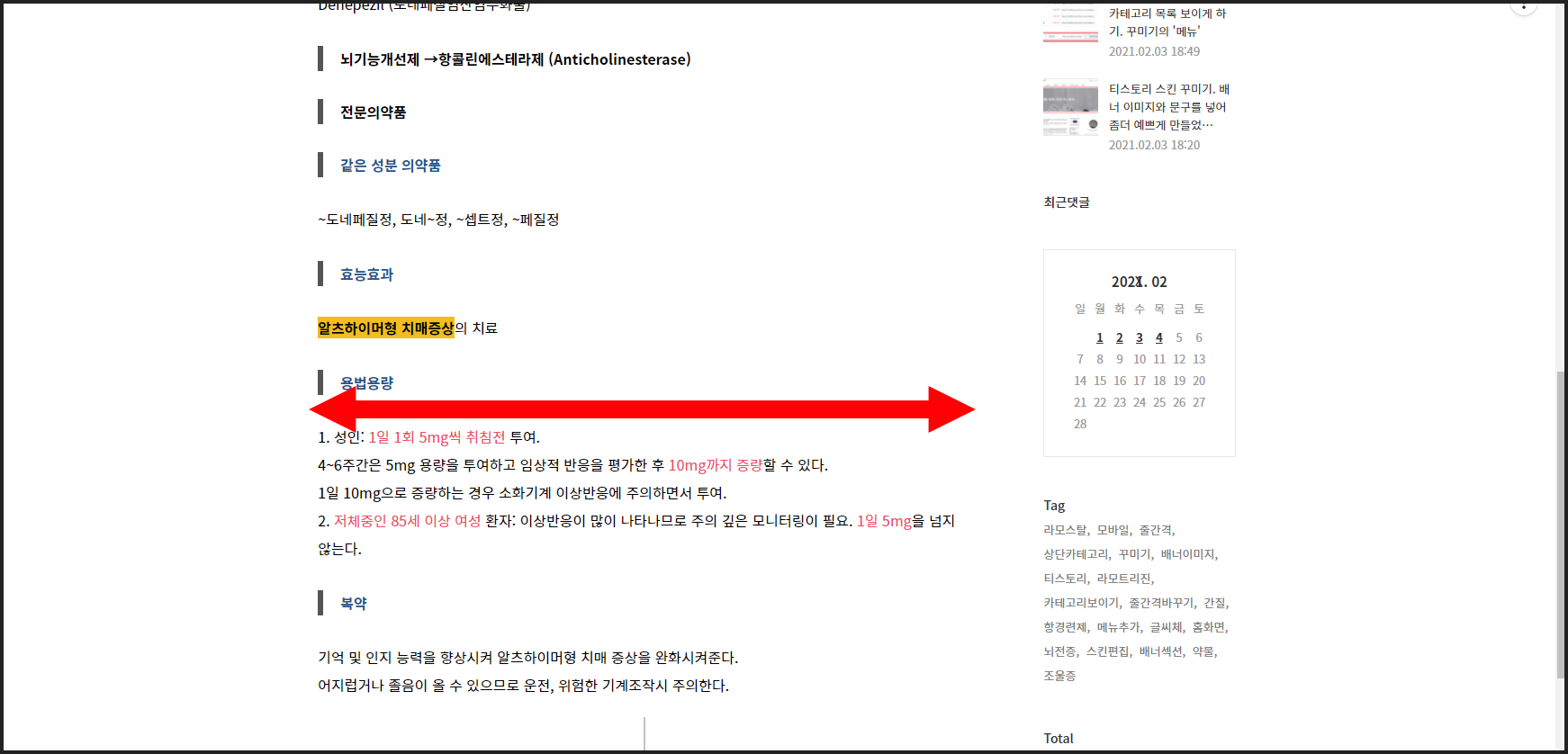
본문 가로폭이 더 넓어졌다.


가로폭이 좀더 넓어졌다.
그랬더니 우측의 카테고리폭이
약간 좁아졌다. 그래서 넓혀보기로...
우측 카테고리 가로폭 넓히기


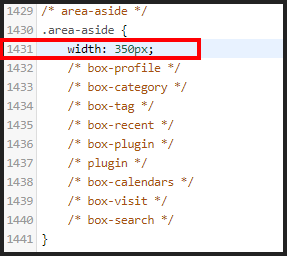
area-aside를 찾는다.
오디세이 스킨으로 1431번째 줄이다.
width: 300px;의 숫자를 바꾼다.

350px로 조금 넓혀줬다.
글자수에 따라 여러 숫자를 넣어보고
적당한 숫자를 찾는다.
본문 가로폭도 같이 움직이므로
본문과 카테고리 가로폭을 보고
적절한 숫자를 찾는다.

결과 우측 카테고리 영역이
조금 더 넓어져서
한줄에 보이는
글자수가 많아지고
본문과 어울리는 가로폭이 되었다.
하아..티스토리...
수정할 때 힘든데
결과는 뿌듯하네
'티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 꾸미기: 본문 작성 중 일부 폰트 사이즈, 색상, 볼드체로 바꾸는 HTML 코드 (0) | 2021.02.14 |
|---|---|
| 티스토리 꾸미기. 제목의 배경 높이 조절, 폰트, 배경투명도 바꾸기. 오디세이(Odyssey) 스킨에서 (3) | 2021.02.05 |
| 티스토리 꾸미기. 제목 글자 다 보이게 하기. 제목 글자 줄 늘리기. 오디세이 (Odyssey) 스킨 (1) | 2021.02.04 |
| 티스토리 꾸미기. 상단에 카테고리 목록 보이게 하기. 꾸미기의 '메뉴' (2) | 2021.02.03 |
| 티스토리 스킨 꾸미기. 배너 이미지와 문구를 넣어 좀더 예쁘게 만들었다 (배너 섹션). 오디세이(Odyssey) 스킨 (0) | 2021.02.03 |