티스토리 아 정말...
손댈 것이 많다.
하아.
스킨은 오디세이(Odyssey) 반응형 스킨
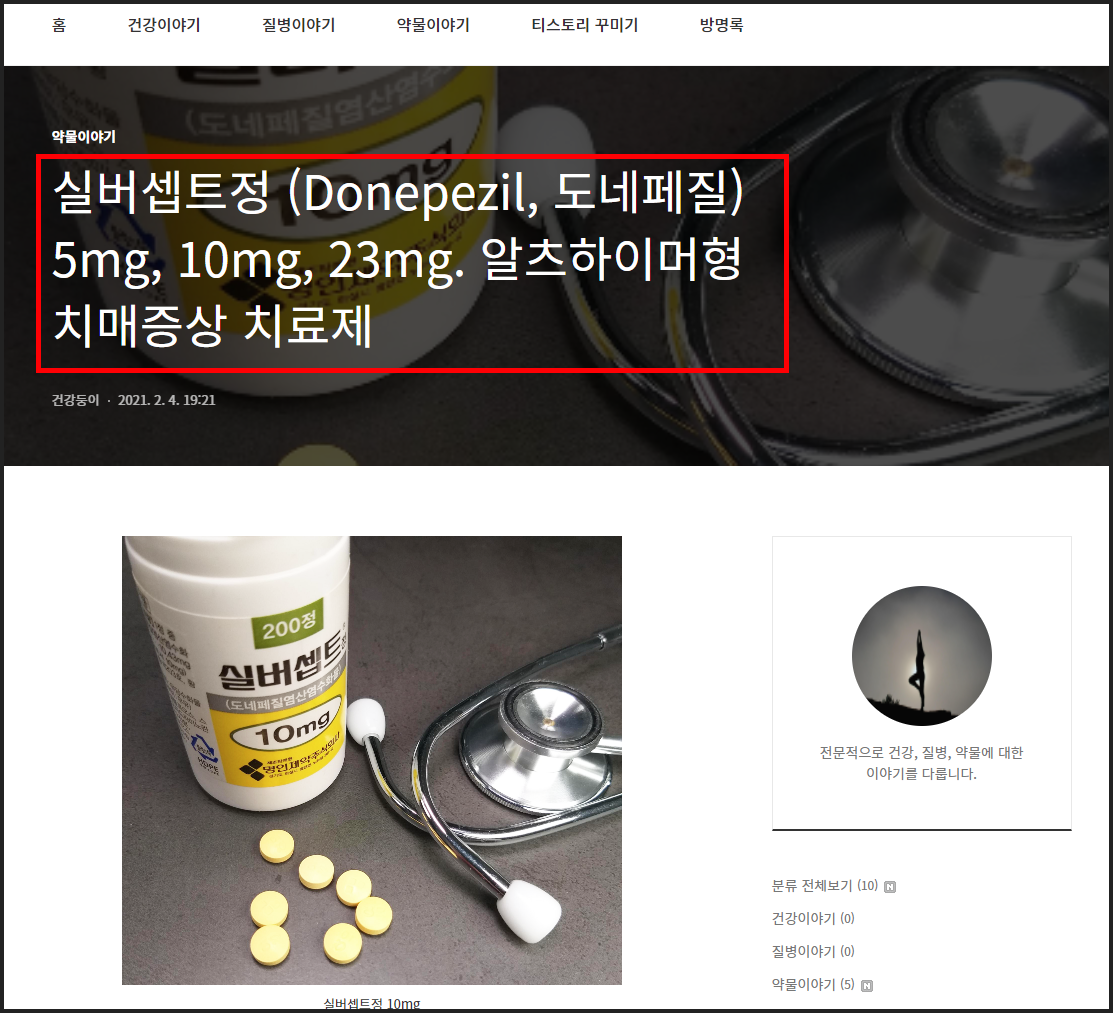
제목 배경의 투명도 바꾸기
본문의 제목 배경이
좀더 어두우면
본문의 사진과 겹치지 않고
제목 글씨도 더 잘보일 것 같았다.

설정에 들어간다.

꾸미기의 [스킨편집]에 들어간다.

html 편집을 누른다.

CSS를 누른다.

article-header:before 영역을 찾는다.
오디세이 스킨은 2748째줄
backgound-cloror: rgba(0, 0, 0, 0.5);의
0.5 숫자를 0~1까지 바꾼다.



기본설정 0.5보다는 조금만 더 어둡게
배경을 만들고 싶어서
0.7로 바꿨다.
PC에서도 스마트폰에서도
제목 배경의 투명도가 바꼈다.
제목 폰트 크기 줄이기

제목 폰트 크기가 너무 커서
본문의 본트 크기와
어울리지 않아서
폰트 크기를 줄였다.

마찬가지로 CSS에서
article-header .title-article을 찾는다.
오디세이 스킨의 경우
2781째 줄의
font-size; 48px의 숫자를 바꾼다.

35px로 바꾸니 적당했다.
나중에 font-weight: 400; 을
500으로 바꿔서 더 진하게 해줬다.
더 진하게 해주니 제목도 더 잘보임.

제목의 배경 높이 줄이기
가장 크게 거슬렸던 것이
제목의 높이가 너무 높았다.
배경에 대표사진이 들어가면서
배경이 너무 높아 여백도 생기고
거슬려서 높이를 줄였다.



마찬가지로 오디세이 스킨의 CSS에 들어가서
area-view - 상세 페이지 부분이다.
2734째 줄 height: 400px의
숫자를 바꾼다.

높이를 350px로 줄여주니
좀더 여백이 줄고 높이도 줄고
보기 편해졌다.
(나중에 이것도 높은 것 같아서
310px로 줄였다.)

스마트폰 화면에서 보는
제목의 배경 높이도 적당하게 줄었다.
제목의 높이를 줄여주니
제목과 본문 사이의 여백이
너무 높았다.
그래서 제목과 본문 사이의 여백도 조절했다.
제목과 본문 사이의 여백 줄이기
1. PC에서 보이는 화면 수정하기

#tt-body-page .main의
padding-top: 470px의
숫자를 바꿨다.
더 줄여서 본문 윗쪽 여백을
줄였다.

지금은 380px이 적절하게
줄여진 것 같았다.


2. 스마트폰에서 보이는 화면 수정하기.

위의 PC 화면을 위해 수정한 것
아래에 있는
@media screen and 영역에서도
스마트폰에서 보이는 것을 수정한다.
483째 줄 padding-top: 440px의
숫자를 바꾼다.

360px으로 줄여줬더니
스마트폰에서도
제목과 본문사이의 여백이
적당하게 줄어있었다.

오메...
힘든거..
CSS에서 찾아서 할때는
눈빠지게 힘들었는데
포스팅에 적을 땐 금방이네...
'티스토리 꾸미기' 카테고리의 다른 글
| 카카오 애드핏 신청하고 승인 받았습니다. 승인 신청 방법입니다. (0) | 2021.02.16 |
|---|---|
| 티스토리 꾸미기: 본문 작성 중 일부 폰트 사이즈, 색상, 볼드체로 바꾸는 HTML 코드 (0) | 2021.02.14 |
| 티스토리 꾸미기. 본문 영역과 우측 카테고리 가로폭 넓히기. 오디세이(odyssey) 스킨. (2) | 2021.02.05 |
| 티스토리 꾸미기. 제목 글자 다 보이게 하기. 제목 글자 줄 늘리기. 오디세이 (Odyssey) 스킨 (1) | 2021.02.04 |
| 티스토리 꾸미기. 상단에 카테고리 목록 보이게 하기. 꾸미기의 '메뉴' (2) | 2021.02.03 |